How to install Advanced Testimonials Manager System from CodeCanyon
So after working on my new site i decided to add a rotating system for testimonials and projects to the homepage. Instead of spending the time making sure all my code was correct i went ahead and purchased a script from CodeCanyon which i can edit to do whatever i want. The script i went with was called Advanced Testimonials Manager System, mainly because it uses jQuery and fairly simple css and html. I wanted to have the “fading” look so this script worked out perfectly.
In this tutorial i will explain how to install the script itself and manipulate it to do what we want.
First you need to purchase the script from CodeCayon, here.
A live preview can be viewed with the links below:
Admin: http://bannersmonster.com/scripts/advtestm/admin
username: admin
password: demo1234
User: http://bannersmonster.com/scripts/advtestm/
The first step is to create a MySQL database.
If you’re not sure how to do this contact your host and they should be able to help you. For most of us we will either be using phpMyAdmin or cPanel, Plesk, and so on. Normally your host will provide you with a “control panel” where you can usually setup MySQL databases.
If you need help, we have created a tutorial on creating a database in cPanel, here.
So you’ve got a MySQL database setup so now we can begin the installation.
Setting up the config.inc.php file
Unzip the files you downloaded from CodeCanyon to your desktop. Open the “testimonials” folder and then open the “include” folder.
In that folder you will find a file called “config.inc.php“, open this file with Notepad or download Notepad++, here.
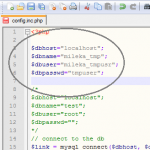
In the file you will find 4 different settings, $dbhost, $dbname, $dbuser, and $dbpasswd.
There might be two instances, you only need the top one because the one below it should be commented out.
Adjust the settings from the information below:
$dbhost put the host for your MySQL database. If you are running the script on the same server as your database you will just use localhost.
$dbname put the name of the MySQL database you setup, be careful as your host might use it in the format (username_yourdatabase).
$dbuser put the username you associated with the database.
$dbpasswd put the password you associated with the username ($dbuser).
Save the file and close Notepad++.
Advanced Testimonials Manager System PHP Install
Now it’s time to upload our files to our server. Make sure you upload everything to a server and not try and run it on a local (LAMP or WAMP) server. I attempted the install under WAMP and got a “connection reset” error each time. I prefer to use FileZilla to upload my file but use whatever suits you. Upload all the files from the “testimonials” folder to either your home directory or a sub directory that you would like. I used island for my installation as that is the directory i will be using for the “client island”.
Once we have everything uploaded it’s time to start the install, navigate in your web browser to the install.php file that you just uploaded. For my installation the address would be
http://www.mileka.com/island/tm/install.php
this is because i uploaded my files into two different folders. First the island folder, then the tm folder.
If you did it right you should see the image to the right. Here’s where we chose the username, password, specify an email and a script path.
Chose whatever you would like for the username, and password, enter your email and for the script path put it in this format:
Script Path: http://www.mileka.com/island/tm
The script path is the physical web location of your installation. Since i uploaded all my files into the “tm folder under the “island” folder, that’s the folder we reference. Do not add the ending slash.
Using the random fading testimonials (fadereview.php)
The first thing we need to do is to edit out files to include jQuery, CSS, and the fadereview.php file! You must do all of these steps in order to get everything looking correctly.
In order for the fading to work we must use jQuery, if you do not complete this step it will not work correctly and you will get a “jQuery undefined” error.
In the head you will need to add a couple tags. These tags will reference the jQuery files that are needed and the CSS file which will style the way the text looks for your testimonials.
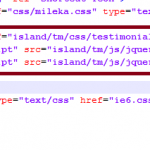
To your website between the <head> and </head> tag, add the following lines of code:
<link rel=”stylesheet” href=”island/tm/css/testimonials.css” type=”text/css”>
<script type=”text/javascript” src=”island/tm/js/jquery-1.4.2.min.js”></script>
<script type=”text/javascript” src=”island/tm/js/jquery.easing.1.3.js”></script>
Edit the paths to be the specific path for your website. As we have done in the rest of this tutorial i uploaded all the files of the “testimonials” folder from the originally downloaded ZIP file into the “island” folder on my web server. Adjust the settings above by changing island and replacing it with whatever folder you uploaded all the files into. There is also the tm folder which is a separate folder i uploaded the “testimonials” files to. If you did not use another sub folder just edit this out.
Once you’ve got that done we need to edit the fadereview.php file to make sure that that it actually does “fade” and this way we can set how many seconds between each fade. Download the fadereview.php file off your FTP site to your desktop. Open the file up in Notepad++ and edit the setting timeout on line 14.
It should be currently set at 0, change it to 4000 to get the equivalent of 4 seconds. You can pick any type of delay you would like.
Save the file and reupload it to your server overwriting the original file on the server.
The only thing left to do is add the line of code that will call the script and display it on our website. In order to do this we must make sure that our page ends in .php. If you do not do this the script will not work.
You can use any .html and convert it to .php and it will work perfectly fine. The great thing about php is you can use what is called include and you can call php scripts from other pages on your website.
So if you have a .html website just change it to .php and it will work fine.
Figure out where you want to place the testimonials at and add this line of code:
<?php include(‘island/tm/fadereview.php’); ?>
Like i stated before, edit the location of the file to match where it will be on your server.
And that should be it, now you should have a full functioning fading testimonial script!
I will be editing this script to fade projects from my portfolio on the main page too. I’m currently working on getting everything to work correctly, once i get it finished i will post a tutorial on how to do that too.
Temporary website hosting and database website hosting provided by Florida Xtreme Hosting.
-
Myles
-
artem
-
Daniel
-
Elliott Epps
-
Rafael
-
Rick